Welcome to Type We Love! In this series of posts, we’re going to introduce some typefaces we love and why. As designers and coders, type and typography are central to what we do.
“Web design is 95% typography”
— Oliver Reichenstein
When the above quote was printed in 2006 it was before web fonts, auto-play video, and animated pop-ups so even if it is 65 or 75% of the web today that is still a huge portion of what we see on the web.
On the flipside of design, as coders we are working with type 100% of the time and the typeface one chooses to code with can be a very personal one. It is more than just personal preference — the typeface you code in affects how you code.
Thus, typography is deeply intertwined in both how the web is made in development and how it is perceived by a site’s visitors. These two sides don’t necessarily overlap stylistically but both have functional exigencies that require care and attention.
Just as beautiful typography can make a web page more readable, inform user actions and enhance visual perception, well-written code along with proper syntax highlighting, spacing and indents can make code much easier to follow.
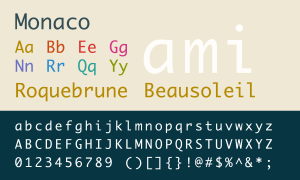
We’ll cover some typefaces we use for our front-end designs as well as typefaces we use for coding. The first typeface we will cover in the next post is Monaco, a classic monospaced typeface designed by Apple.